Toony Colors Pro2を使ってトゥーンシェーダーに挑戦②
別のシーンでも挑戦!
「何か変わった!でも何がどう変わった!?!」
ってなるので画像を保存して並べて見た。
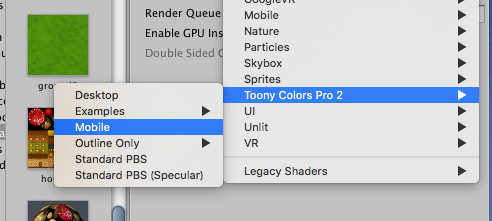
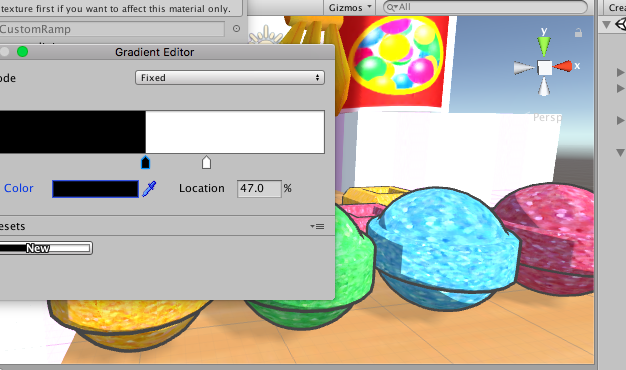
アセットをインポートする→マテリアルのシェーダーから、Toony Colors Pro2を選択



Toony Colors Pro2 - mobile



OUTLUNEをOpaque
outlineの数値を変えて、Constant Size Outlineにチェック
Correct Z ArtefactsのZの数値は、
近づくとアウトラインが太く、遠ざかるとアウトラインが細くなるパラメータだと思う・・のですが正確には解らなかった



Texture Toon Rampを設定する。(あまり差が無いものを選んだかも・・



BASEのColor、HighlightColor、ShadowColorを変えてみる
家のHightlightColorを明るめにしたり、キノコの影をちょっと深いグリーンにしたり


Directionallightの影の強さを低めに。


(地面のマテリアルにシェーダーを適応してなかったので今更追加
ちょっと明るくなった)
とりあえずここまで!


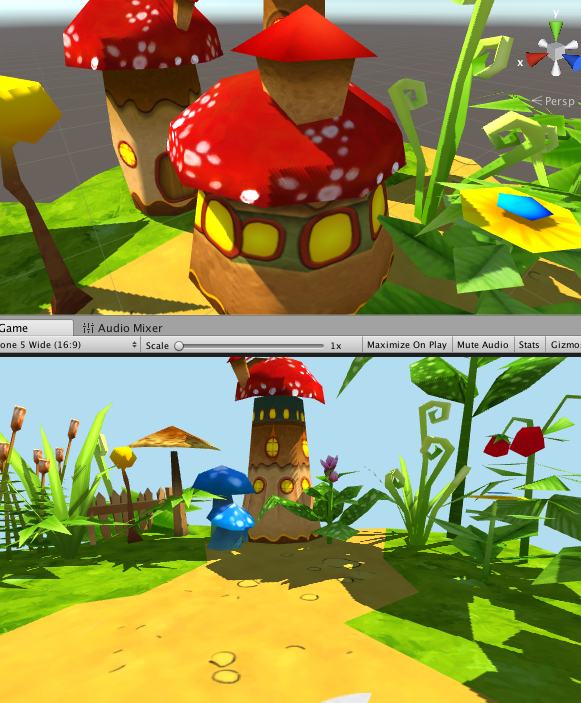
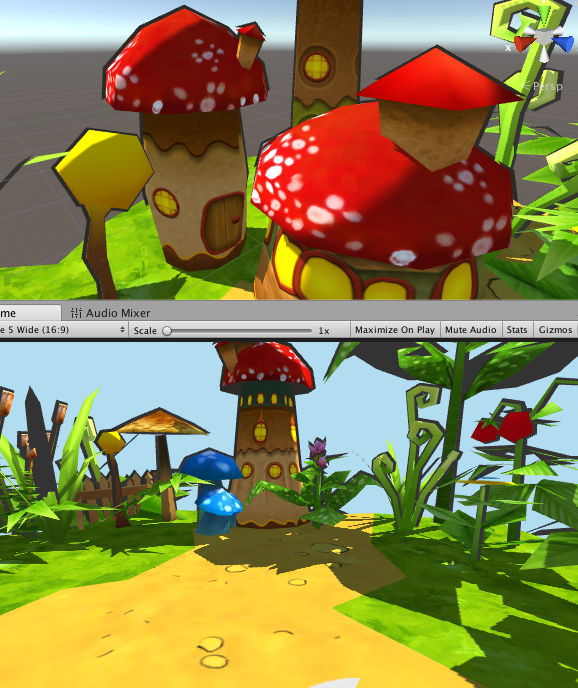
Before After
ちょっと明るくなった!

ちょっと可愛くなった
はず・・

Before

After
めちゃくちゃ変わったわけじゃないけどまあまあ並べてよくみたら違う!笑
Toony Colors Pro2を使ってトゥーンシェーダーに挑戦
かつてトゥーンシェーダーに挑戦してみた時のメモ。
時間があれば同じブタのモデルでやってみたい・・




Opaque(不透明な
Translusent(光沢のない、すりガラスのような感じ
Transparent(透明、透き通っている



Rampテクスチャ
色をサンプリング?するテクスチャ。




アウトラインを太くするとこうやって塗りつぶされちゃうモデルもある模様
Google Cardboard でVRに入門してみたい②
記事作成 2017.12.7
Unity2017.2.0f3
GoogleVRForUnity.1.70.0
Xcode 9.2
iOS 11.2
Mac OS HighSierra 10.13.1
ただ、VRの画面にならない
— smm🍣 (@sunapple99) 2017年12月6日
ギミックも動かない
これはunity側かな?それともVRだから
Xcode用になにか必要?
今日はここまで pic.twitter.com/7XeCLuh0Aw
無事??ビルドができたもののVRモードにならない。

ここが原因でした。
Noneが一番上にあると、起動時にノーマルモードになる。
GoogleVR Cardboard: Switch between normal mode and VR mode at run-time | Tales From The Rift
でき…でき…た…
— smm🍣 (@sunapple99) 2017年12月7日
バタン(:3_ヽ)_ pic.twitter.com/bbsjXCuOtc
Noneを-で削除して、VRメガネモードで起動できました。
もう詰まりまくり。まずバージョンがブレブレ。
完成時バージョン
Unity2017.2.0f3 (最新のはず)
GoogleVRForUnity.1.70.0 (最新は110だけどうまくいかない)
Xcode 9.2 (すぐ次のアップデートが来るらしい?)
iOS 11.2 (最新)
Mac OS HighSierra 10.13.1 (ギリ今日まで最新)
VR(XR)作成時に設定する大事なところ
①PlayerSettingsのXRSettings
Virtual Reality Supportedのチェックと、SDKの設定

②PlayerSettingsのOther Settingsの
TargrtDeviceやminimum iOS Version。

③Xcodeでターゲットのバージョンを設定する

ド素人 with Xcode のメモ書きはじめ
ド素人がXcodeを使ってはいけないというのはひとまず置いておいてください。
UnityでiPhone向けに作っていますが、100%つまづくXcodeでのビルド・・
スッと行った事、あったかな??
一個ずつできて、ここのページが充実していけばいいな
CodeSign error
iPhone is busy:Preparing debugger support for *** の iPhone7
→iPhone 再起動
不安になるけど待つ
Could not launcn ""
Verify theDeveloper App certificate for your account
is trustesd on your device.
証明書
クリーンビルドと、DerivedData(派生したデータ)を消す
参考になる記事
Google Cardboard でVRに入門してみたい①
おもちゃラボさんの記事をやってみたかった
3DのシーンにGvrEditorEmulatorのプレハブを入れるだけなのに、
ハマってしまった・・・
というのも使っていたのはUnity2017.1.0f3
SDKはGoogleVRForUnity1.110.0(その時の最新)
これが合わなかったので
GoogleVRForUnity1.70.0を開いて見たらできました。
今まで全然こういうのをしてこなかったので
バージョンをちゃんと確認せず・・
これから意識していこうと思います。
VR視点変更できた・・プレハブを置くだけなのにお互いのバージョンが合ってないからできなかった pic.twitter.com/stz4drHtoq
— smm🍣 (@sunapple99) 2017年12月1日
この後Unity2017.2.0f3にアップデートして
GoogleVRForUnity1.110.0を使って見たけど、視点は動きませんでした
うう・・
②へ続く
Unity お題「space」コスモスキャット
オリジナルゲーム4つ目は、
unityroomさんでされていたunity1weekのお題「space」に参加しました。
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう


題材はまんま「宇宙」
制限時間は60秒です。
3つ以上繋がっているところをなぞると、消えてスコアになります。

消す方をコスモス(秩序)
ごちゃごちゃの惑星をカオス(混沌)ということにしたかったんですが、
表現しきれなかったです。
突如説明なしに表示される「カオス」ボタンを押すと
太陽![]()
が落ちてきます。

さらに出てくる「スーパーノヴァ」を押すと

太陽が爆発し(想像)星が2種類になります。
これで消しやすくなります。
(あとスーパーノヴァしてる間のタイムロスを埋めるため、と
特別感を出すため、点数が高くなっています。)
こちらを参考に作りました
とてもわかりやすくて、自分でもできました。
使用したアセット
BGMに使用しました。「こういう感じ」が使いたかったし、とてもかわいいです。
星が消えるときのSEに使用しました。スタンダートだけどかわいいです
カラフルな星のアイコンです。お気に入りです。
前回のゲームはこのアイコンが使いたくて、それ前提で考えました。
また改めてアセットストアのほうにレビューしたいと思います。
以下感想
1週間ではUIを作れなかった(ボタンはデフォルトのまま)
自分でも説明不足だと思う(カオスボタンってこれ何?)
10:16で作っていたらUPする時に困った。→350:560でUPした。
(けどサイズを調整できて結果的に良かった・・?)
スプライトも白黒で虚無を見つめたような猫が3種類のみ。
ただ作りきったということと、
白黒の猫とカラフルな惑星が結構キレイだったので、
個人的には満足しています。
unityroomさんと、ひよこのたまごさんに感謝です。
Unity ハマグリが走るゲーム ClamRun
オリジナル(?)3作目です(Udemyのオンライン講義で作ったものをいじったもの)
Unityroomさんに初投稿できました。
ちゃんと表示された時はマジかってなりました!

横スクロールアクション、ジャンプはスペースキー(またはクリック)



主人公はハマグリ。ミジンコを取るとスコアが増えていきます。
途中いくつかのスペシャルなプランクトンのスイーツが置いてあり、
それらも取るといいと思います。

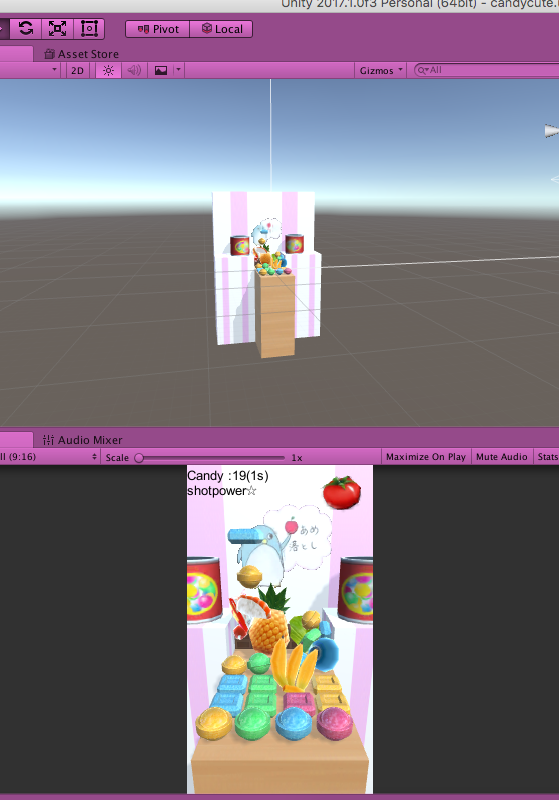
左下のこのアイコンを選択しクリックすると、
スコアの表示と取ったスペシャルなプランクトンのスイーツの一覧が表示されます。
(一目見て解らないのが反省点です。
もう四角いボタンにアイテム戦績って書けばよかったのに)
使用したアセット4つ
Free Piano Loops - Platypus Patrol
ピアノのBGMです。軽くて明るくて可愛いです
Flat Icoon & UI - 2D Puzzle Game UI
フラットなUIボタンです
横スクロールに欠かせない足場のスプライトです
ジャンプ音などのSEです
また改めてレビューも書かせていただきます!
WebGLに書き出して投稿って本当にできるか不安だったけど
ちゃんとわかりやすく説明していただいてたので大丈夫でした!
よかった
反省点
⭐︎ジャンプが安定しなかった。のでマップを作るのも大変だった。
次はジャンプをやり方から変えて見たい。
⭐︎タイトル画面と操作説明のシーンを追加したい
⭐︎ハマグリが左右に自分で動けるようにしたいな
なぜハマグリなのかとか。ちなみに舞台の設定は和歌山だったり。
「縄文時代から、ハマグリはみんなのもの」で始まる育成?放置ゲーム
みたいなのをいつか作れたらなーとノートにしてたのでそこからハマグリです。
前作と前々作(?)
Unityroomに投稿するなんて無理だと思ってたから進歩はした!